오늘 활동 및 공부했던 내용
1. 팀원과 함께 팀 노션 작성
2. 와이어프레임 스케치
3. Html, Css 공부
4. Firebase Storage 연동
5. Git 기초 학습
1. 팀원과 함께 노션 작성
미니 프로젝트에 앞서 팀원과 Zep을 통해 원격으로 대화하면서 팀 노션을 작성해보는 일이였다. 처음 보는 사이기도 하였고 어색했지만 목표는 다 같았기에 대화가 원활했다. 각자 MBTI나 간단한 소개를 하며 팀원에 대해 알아 갈 수 있는 시간이 되었다. 또한, Ground Rule, 역할 등 상의하여 프로젝트 도중 문제가 생기지 않도록 최대한 조율했다.
2. 와이어프레임 스케치
마지막으로는 가장 중요한 미니 프로젝트의 와이어프레임에 대해 상의해보았다. 이것을 상의하면서 만들기는 다소 무리가 있기에 개인간의 시간을 가지고 각자가 만들어 보았다. 나도 열심히 만들었다고 생각했지만 다른 한 분이 정말 깔끔한 UI를 설계해서 깜짝 놀랐다. 그래서 추가 의견 없이 다른 분의 UI를 채택했다.


3. Html, Css 공부
오랜만에 공부를 시작하게 되어 Css 파일로 따로 관리해서 호출하는 것도 기억이 나지 않았지만, 천천히 구글링을 통해 해결해나갔다.
<link rel="stylesheet" href="style.css">
그리고 Html을 영역을 먼저 크게 분리하고 시작하고 싶지만 도저히 기억도 나지 않아 무식하게 위쪽부터 만들어가기 시작했다. 처음에는 header에 ul li를 활용하여 좌우에 float를 활용하면 간단하게 해결될 줄 알았다. 이것은 오산이였다. ul을 작성하고 나면 한 칸이 내려가 위의 와이어프레임 모습처럼 나오지 않는다. 뭐 그래도 아래 코드 처럼 ul의 스타일을 없애고 li의 float 옵션을 이용한다면 가로로 정렬이 가능하다는 것을 알았다.
ul {
list-style:none;
}
li {
float: left;
}그 뒤, 많은 고민에 빠졌고, div를 3개를 활용하여 영역을 나눌 수 있을 것 같았다. 이것으로 쉽게 해결할 수 있었다.
// style.css
header {
width: 100%;
}
.header_left {
font-size: 35px;
font-weight: bold;
width: 50%;
float: left;
}
.header_right{
float: right;
width: 50%;
}
//index.html 일부
<header>
<div class="header_left">
<img src="이미지 주소"alt="">
스프링 3조
</div>
<div class="header_right">
<ul>
<li><img src="이미지 주소" alt=""></li>
<li><img src="이미지 주소" alt=""></li>
</ul>
</div>
</header>왼쪽은 로고와 스프링 3조를 보여주기 위해 만들었고, 오른쪽은 자기소개할 멤버의 프로필을 보여주기 위해 ul li로 설정해주었다. 그 이유는 나중에 Firebase와 연동해서 편하게 append 할 수 있게 해둔 것이다.

완벽하진 않지만 만족할 만한 결과물이다.
그 다음으로는

왼쪽 메뉴를 만드는 것인데 ul li를 활용하면 쉽게 만들 수 있었다.
4. Firebase Storage 연동
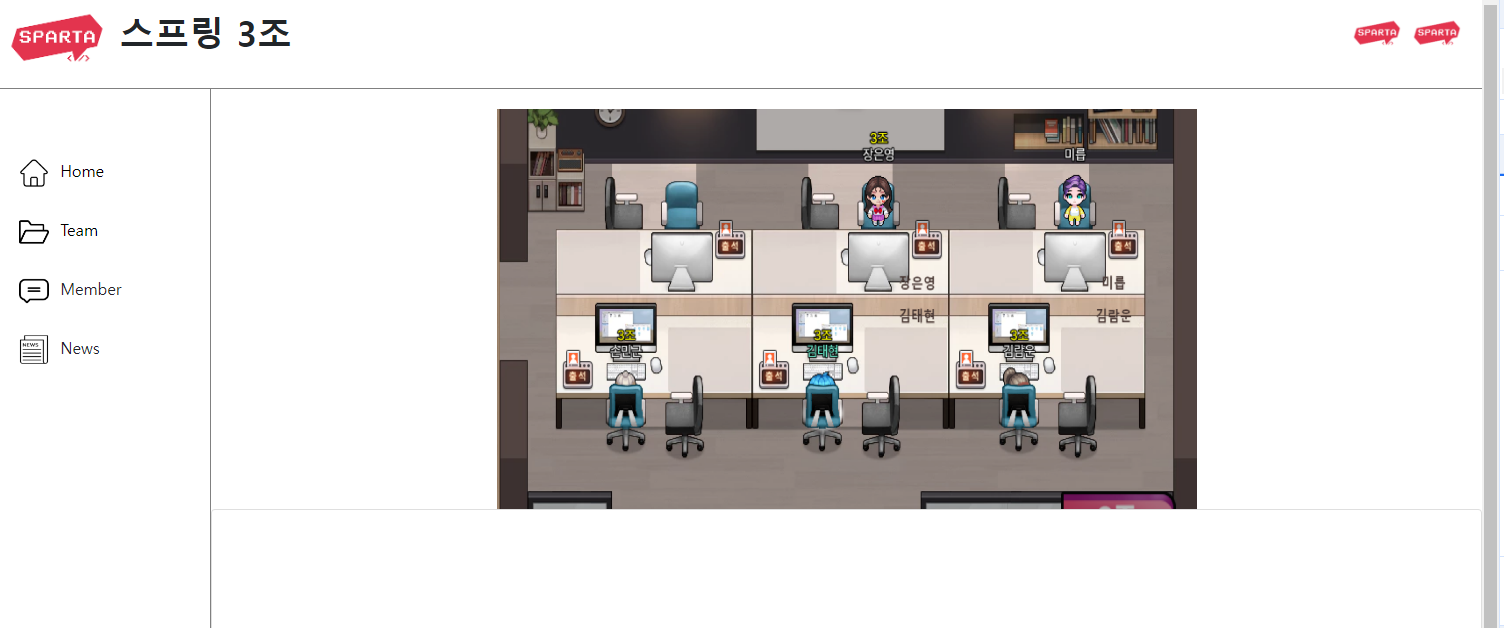
문제는 메인페이지를 어떻게 구성해야할지 생각이 안 나서 Zep과 활용한 여러 프로그램 이미지를 활용해 꾸미기로 하였다.

단순하게 이미지를 html가 있는 폴더에 이미지를 넣어 구현할 수 있었지만, Firebase Storage를 활용해보고 싶었다.
먼저 Zep과 여러 프로그램 아이콘 이미지들을 다운로드 해주고 Storage에 업로드하였다. 그 뒤, FireStorage랑 연동하는 작업이 있었는데 결코 쉽지 않았다. 아직 여기에 대해 이해하기는 너무 어려워 코드로만 붙힌다.
<script type="module">
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/10.13.2/firebase-app.js";
import { getStorage, ref, getDownloadURL } from "https://www.gstatic.com/firebasejs/10.13.2/firebase-storage.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
개인 정보
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const storage = getStorage(app)
const imagesRef = ref(storage, '/main_img.png')
const url = await getDownloadURL(imagesRef)
let temp_html = `<img id='test' src="${url}" alt=""> `
$('#center_img').append(temp_html)대충 이미지 이름을 받아 Storage에 접근하는 코드같다. 이거 땜에 2시간 헤맴
이 코드를 이용해서 Storage에 있는 main_img를 받아올 수 있었다.
밑에는 아이콘들을 가져오는 코드다
for (let index = 1; index < 6; index++) {
let fileName = "/sub_img" + index + ".png"
const imagesRef = ref(storage, fileName)
const url = await getDownloadURL(imagesRef)
let temp = `<div class="card">
<img src="${url}" class="card-img-top" alt="...">
<div class="card-body">
</div>
</div>`
$('#cardGroup').append(temp)
}이것도 비슷한 맥락으로 들고오는 개념이다.
물론 이미지 불러오는 속도가 만족스럽지 못해 더 빨리할 수 있는 방법을 찾고있지만 쉽지않다.. 그냥 구현된 것으로 만족해야겠다.

이렇게 메인 이미지가 다 불러와졌음에도 불구하고 sub 이미지는 뜨지않았다. 여기에 대해서도 더 공부해봐야 할 것 같다.
5. Git 기초 학습
git은 아직 이해하기는 너무 어려웠지만 핵심은
vscode - git bash라는 CLI를 통해 원하는 프로젝트 폴더에 들어가
1. git add .
2. git commit -m '해당 commit에 대한 설명 (자세히 적어주는 것이 좋음)'
3. git remote add origin https://github.com/kimuky/teste.git
4. git push -u origin main
으로 하면 저장이 된다고는 한다. 이해한 것을 바탕으로 설명하자면
add는 지정
commit 로컬 저장소 저장
git remote add origin은 Git에서 원격 저장소를 추가하는 명령어
git push는 로컬 저장소에서 원격 저장소에 저장
git clone https://github.com/kimuky/teste.git
요런식으로 아예 프로젝트가 없으면 싹 가져오는 방법이 있고
git pull은 원격 저장소에서 로컬 저장소로 들고오는 개념 같다. 이에 대해서는 구글링을 통해서 더욱 공부해봐야 할 것 같다.
TIL를 처음 작성 + 공부를 오랜만에 해서 그런지 정말 머리가 아픈 날이였다. 내일은 좀 더 체계적으로 계획을 세우고 무엇을 공부했는지 2시간 마다 정리가 필요할 것 같다.
열심히 공부가 답이다!
'스파르타(부트캠프) > TIL (Today I Learned)' 카테고리의 다른 글
| [내일배움캠프] 스파르타 6일차_24.10.07 (9) | 2024.10.07 |
|---|---|
| [내일배움캠프] 스파르타 5일차_24.10.04 (6) | 2024.10.04 |
| [내일배움캠프] 스파르타 4일차_24.10.03 (5) | 2024.10.04 |
| [내일배움캠프] 스파르타 3일차_24.10.02 (10) | 2024.10.02 |
| [내일배움캠프] 스파르타 2일차_24.10.01 (8) | 2024.10.01 |



