| 공부 내용 및 활동 내용 | |
| 1. JS - Firestore 연동 복습 | |
| 2. Github로 간단히 배포 작업 | |
| 3. 파이썬 스크랩핑 | |
| 4. 와이어프레임 완성 | |
| 5. 팀 소개 미니프로젝트 계획 및 구성 | |
| 6. 미니 프로젝트 시작 |
1. JS - FireStore 연동 복습
캠프 강의를 통해 최종적으로 Firestore을 연동해보며, 기본적인 틀을 다시 학습할 수 있는 기회가 되었다.
이렇게 강의를 통해
- 복습은 코드 숙달에 매우 도움이 된다.
- Bootstrap, JQuery 등 사용하는 방법 숙달
- 단순히 데이터를 저장하며 공부를 하기엔 Firestore가 굉장히 편함
- 코드 정리 & Clean Code는 중요함
- 코드 재활용을 통해 능률 상승
- 빠르게 Html, Css, JS를 학습 가능
아직은 Firestore 기능에 대해 완벽하게 잘 알지는 못하지만 단순하게 읽고 저장하는 것을 배울 수 있었다.
2. Github로 간단히 배포 작업
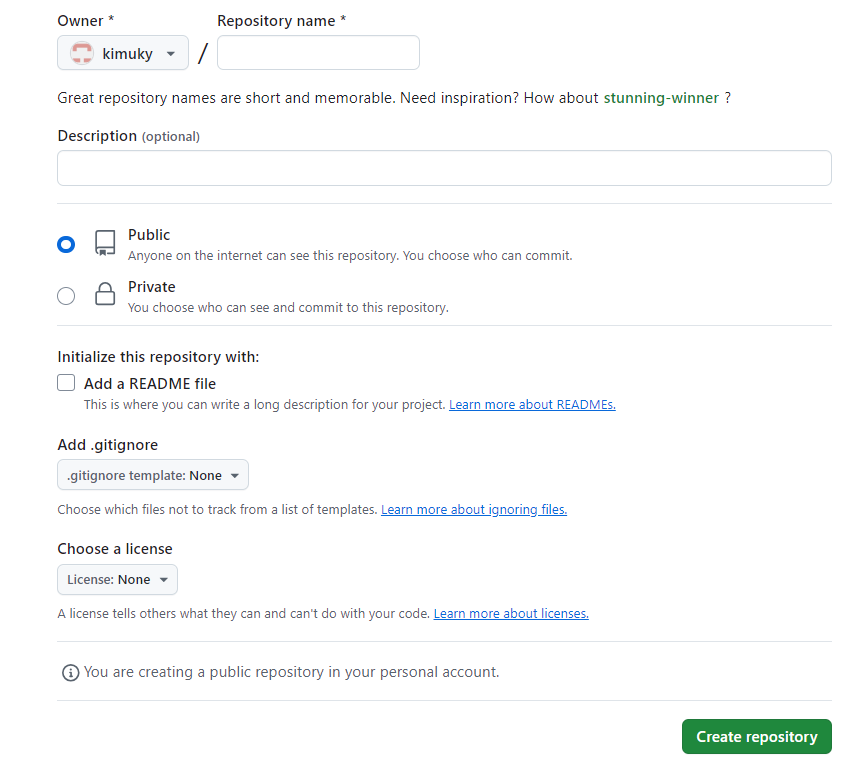
- New repository 생성 (Public)

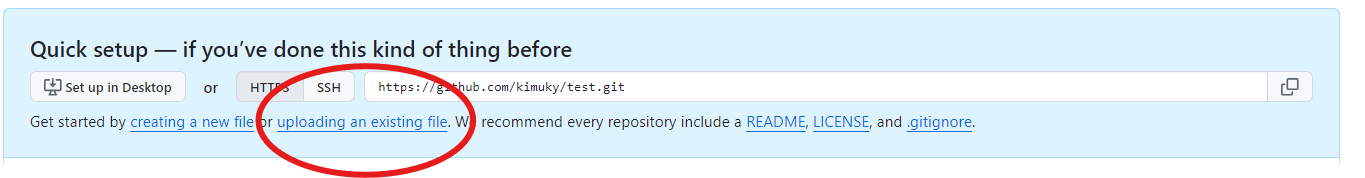
2. Uploading an existing file

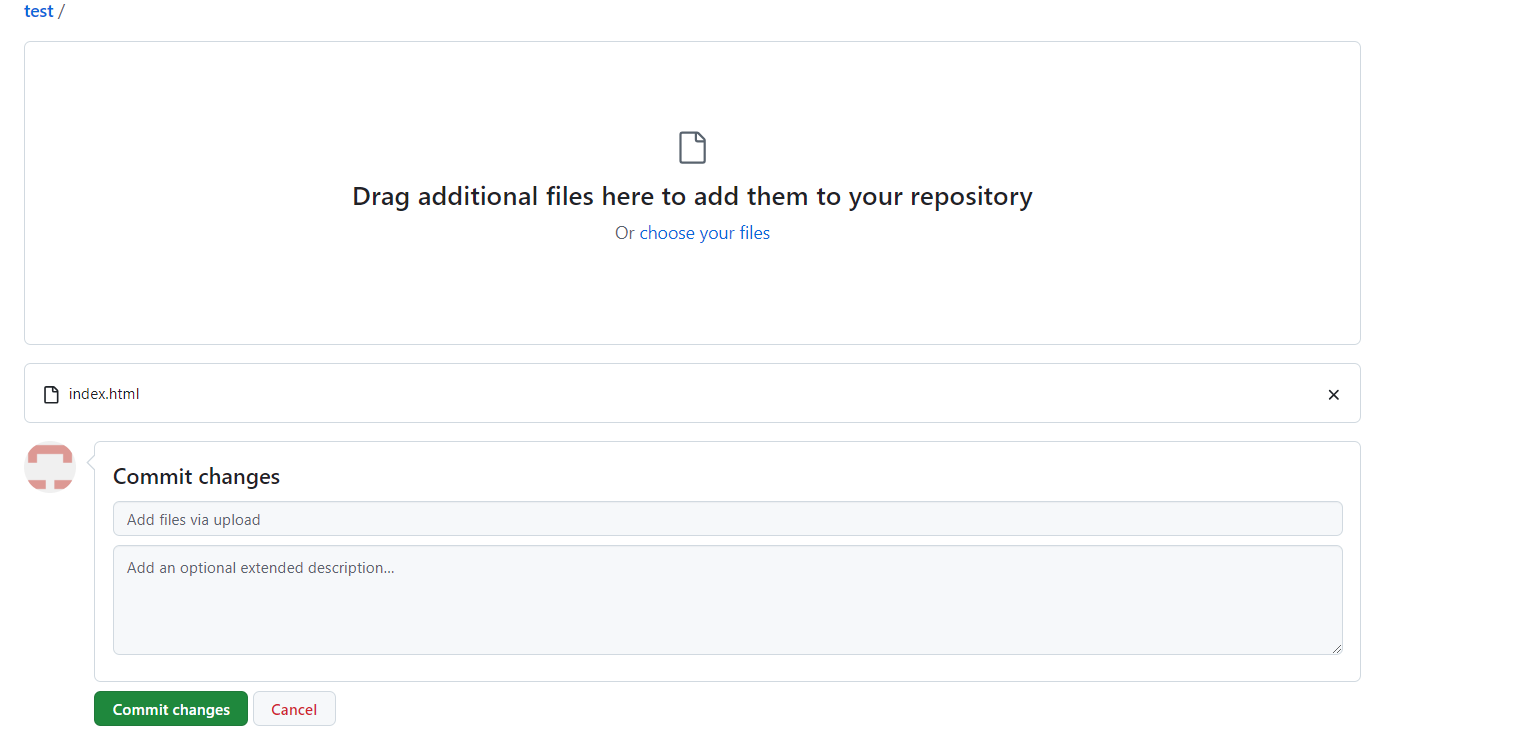
3. 원하는 html 파일을 업로딩

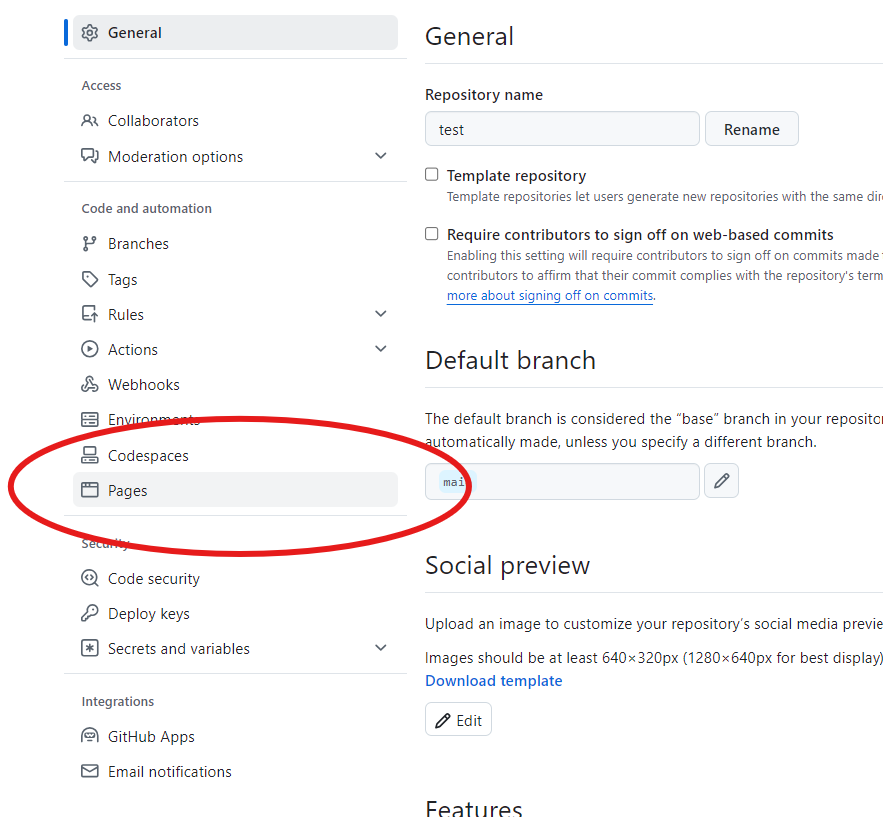
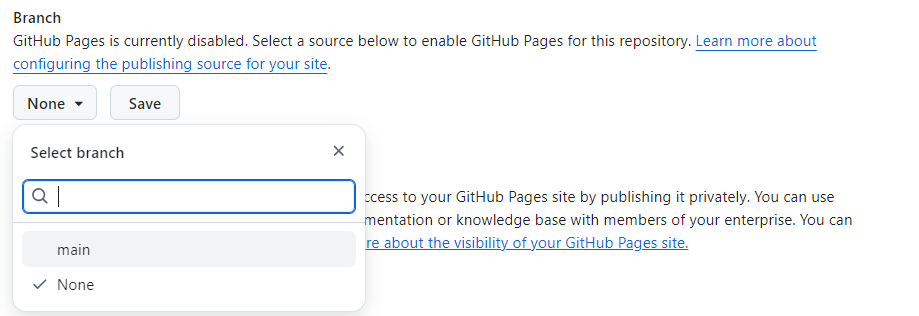
4. Setting - Pages

5. Branch - main으로 설정 후, Save

6. 완료

3. 파이썬 스크랩핑
import requests
from bs4 import BeautifulSoup
URL = "https://bit.ly/web-movie"
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL, headers=headers)
soup = BeautifulSoup(data.content, 'html.parser')
title = soup.select_one('#boxoffice_list_content > ul > li:nth-child(2) > a > div.mov_name')
print (title.text)완벽하게 이해는 못하지만 코드를 동작시키는 것만으로도 웹에 있는 것을 스크랩에 출력할 수 있다.
데이터를 수집할 때, 굉장히 도움이 될 것 같다.
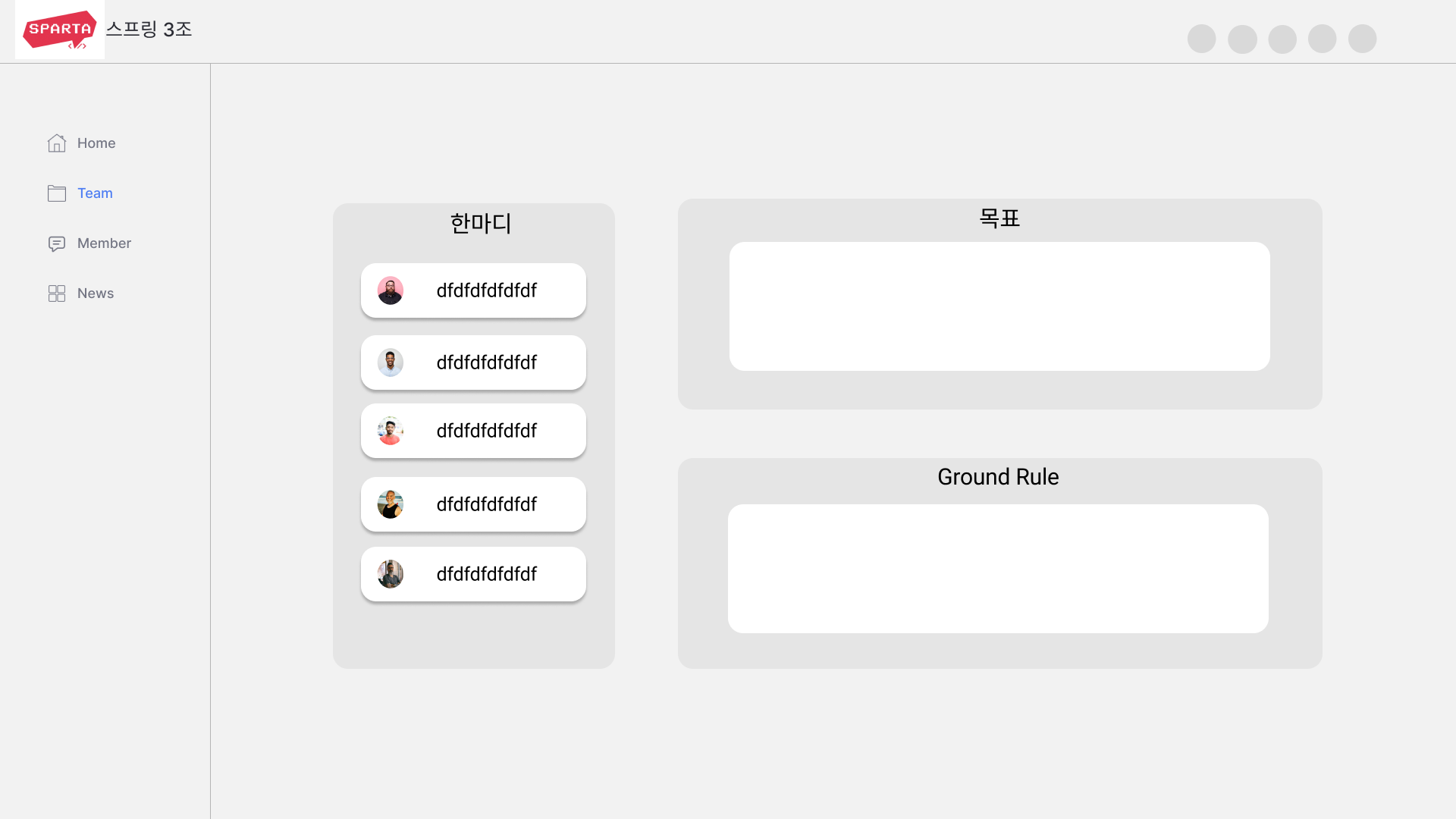
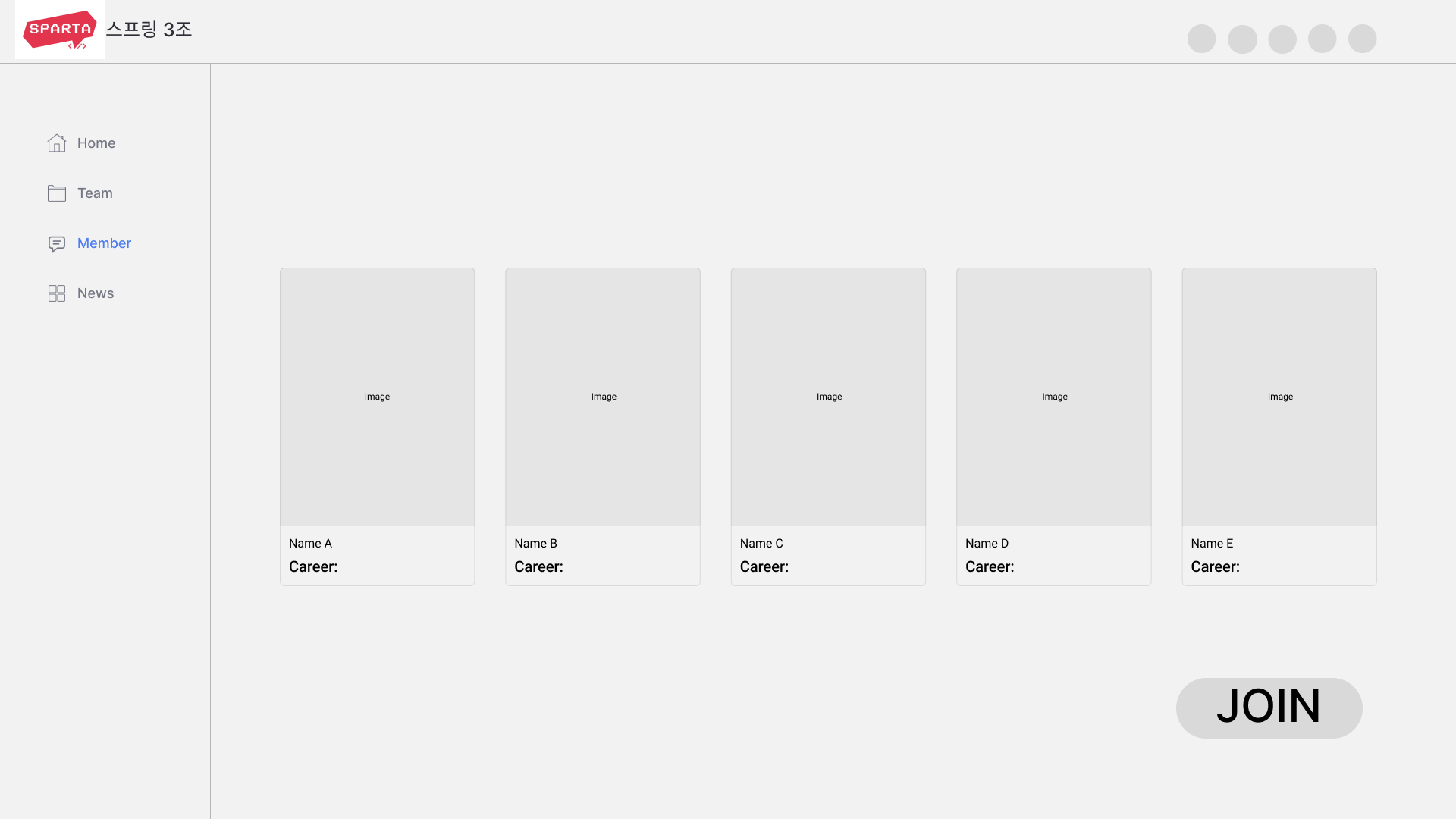
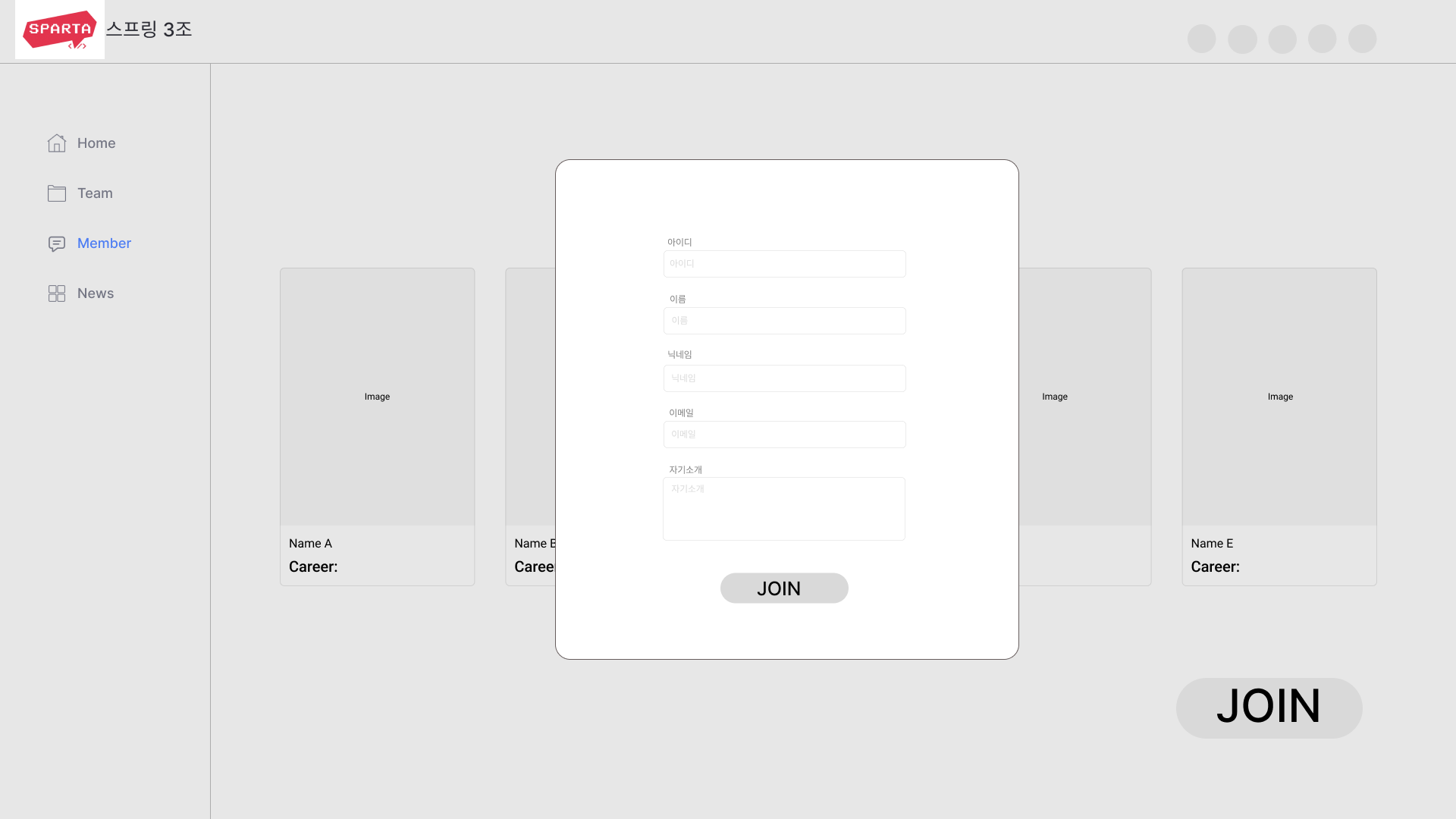
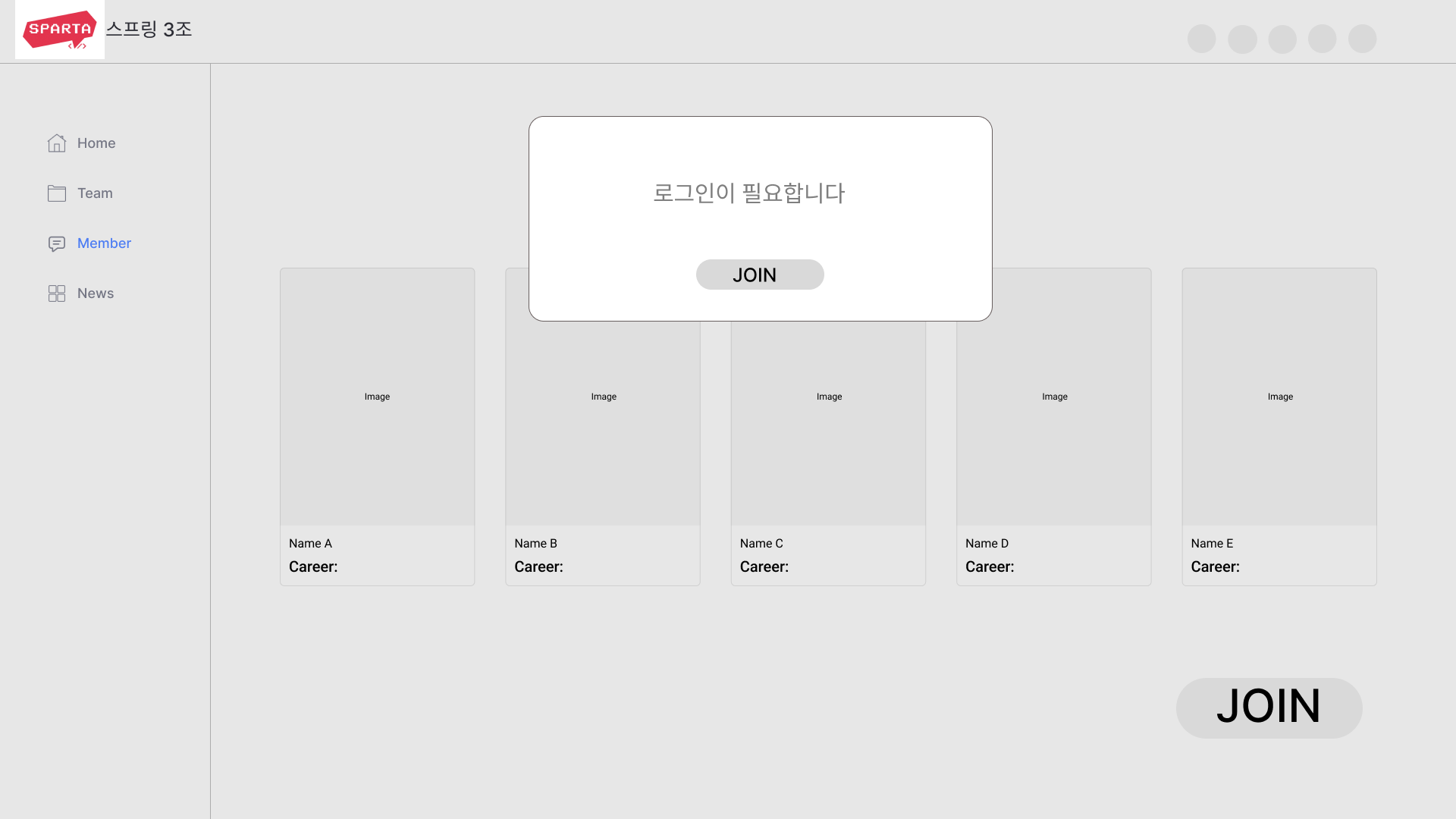
4. 와이어프레임 완성





처음 프레임 만들어본 것 치고는 잘 만들었다고 생각했다.
하지만 Home에 Register을 누를 시, 모달창 생성하는 와이어프레임을 생성하지 못해 다시 수정해야 할 것 같다.. ㅠㅠㅠ
위에서 부터 Home, Team, Member, Member에서 로그인 여부에 따른 JOIN 버튼 누를 시, 생기는 화면이다.
5. 팀 소개 미니프로젝트 계획 및 구성
계획 및 구성단계에서는 이 프로젝트는 금요일 까지 완성시켜야 하기에 시간이 그렇게 넉넉하지는 않다.
물론 HTML, CSS, JS를 숙달한 친구들에겐 아주 쉬울 것이다..
나는 그렇지 않기에 열심히 머리 박아가며 개발해야한다.
이때까지 Android Studio 디자인만 해봤지 Web은 굉장히 어색하다.
그렇기에 1일차에 완성시켜논 틀을 통해 진행할 예정이다.
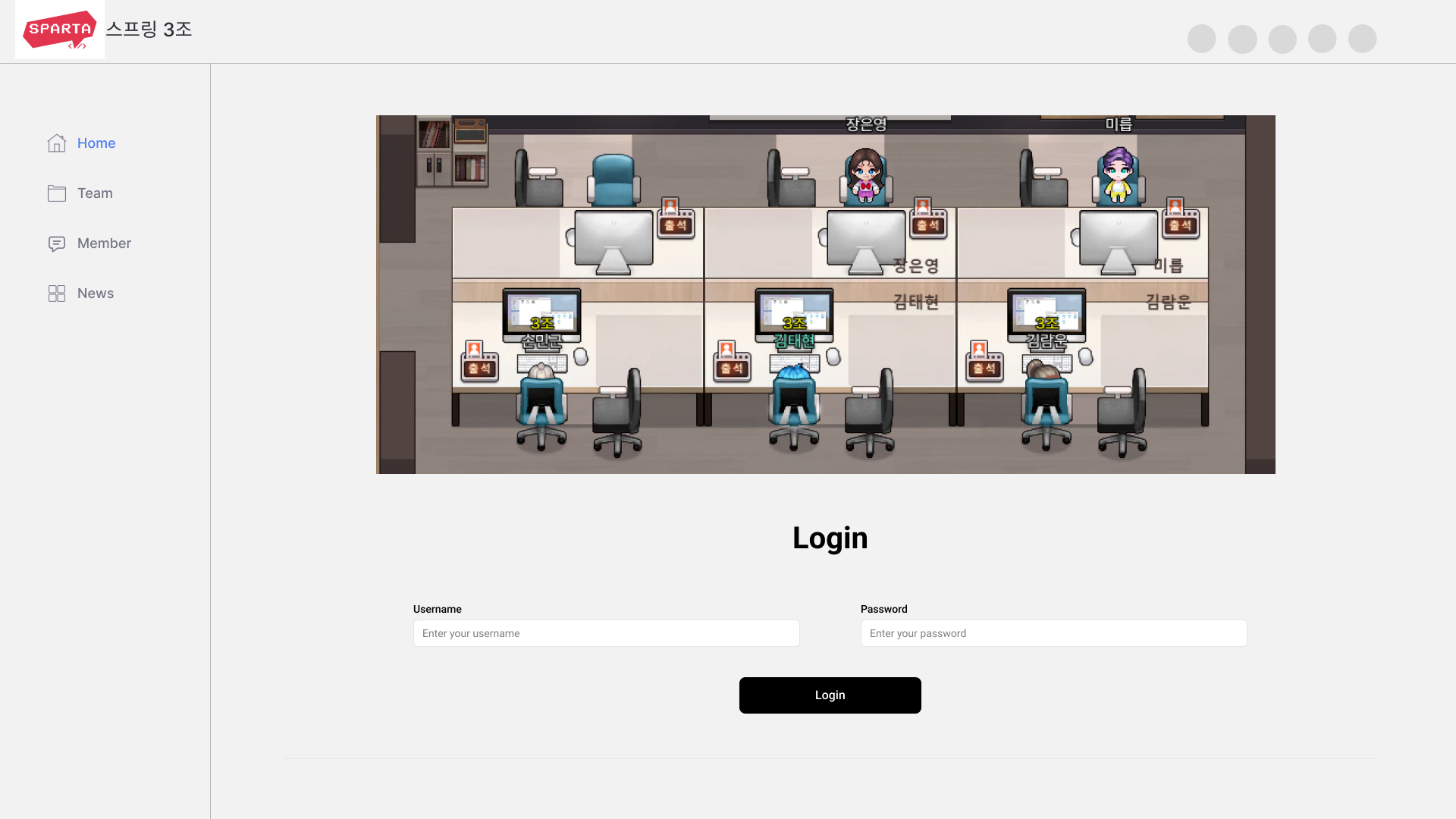
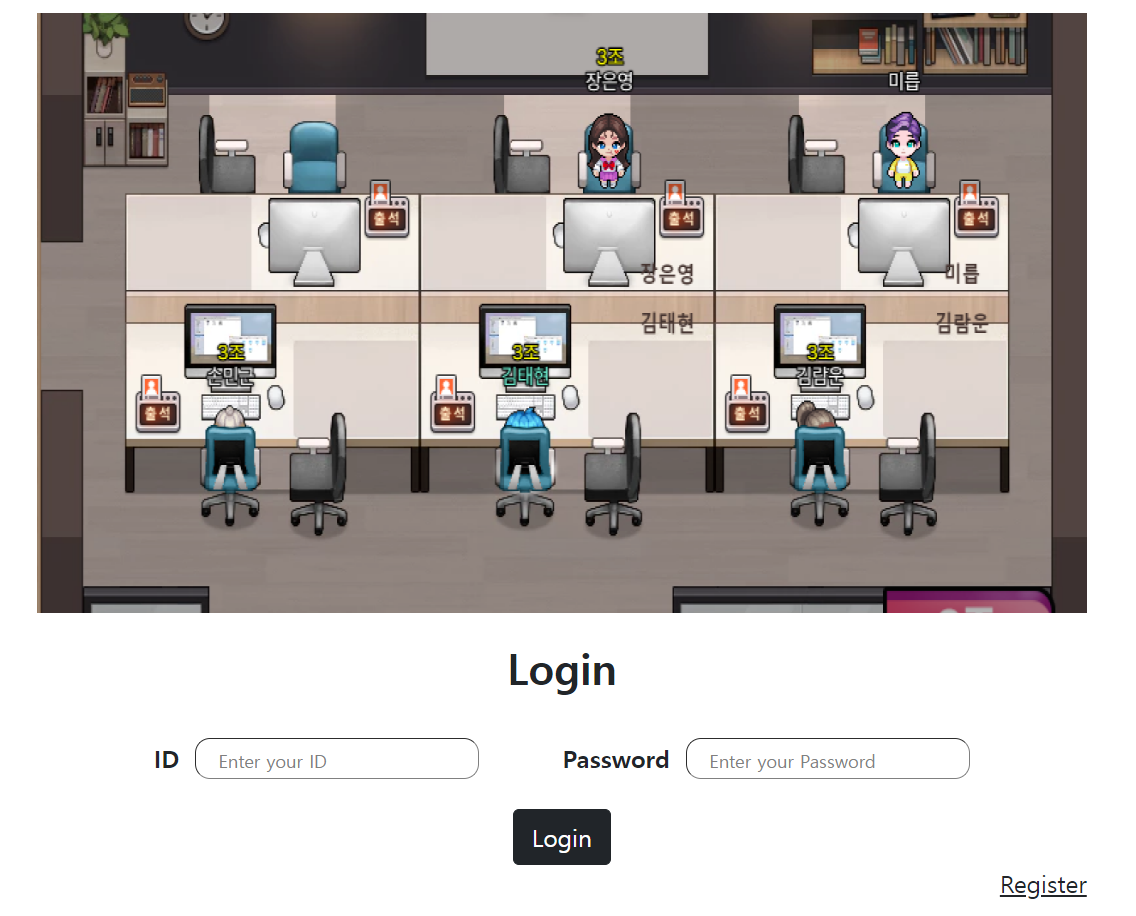
6. 미니 프로젝트 시작

1일차에서 메인이미지 밑에 활용한 프로그램 이미지를 리스트 형식으로 디자인 했었다.
그 대신 로그인창을 넣어 허전한? 공간에 놓아준다. 여기부터 좀 쉽지가 않았다.
html을 통해 구조를 잡고, css를 구성했지만 내가 생각한대로 디자인을 하는 것이 쉽지 않았다.
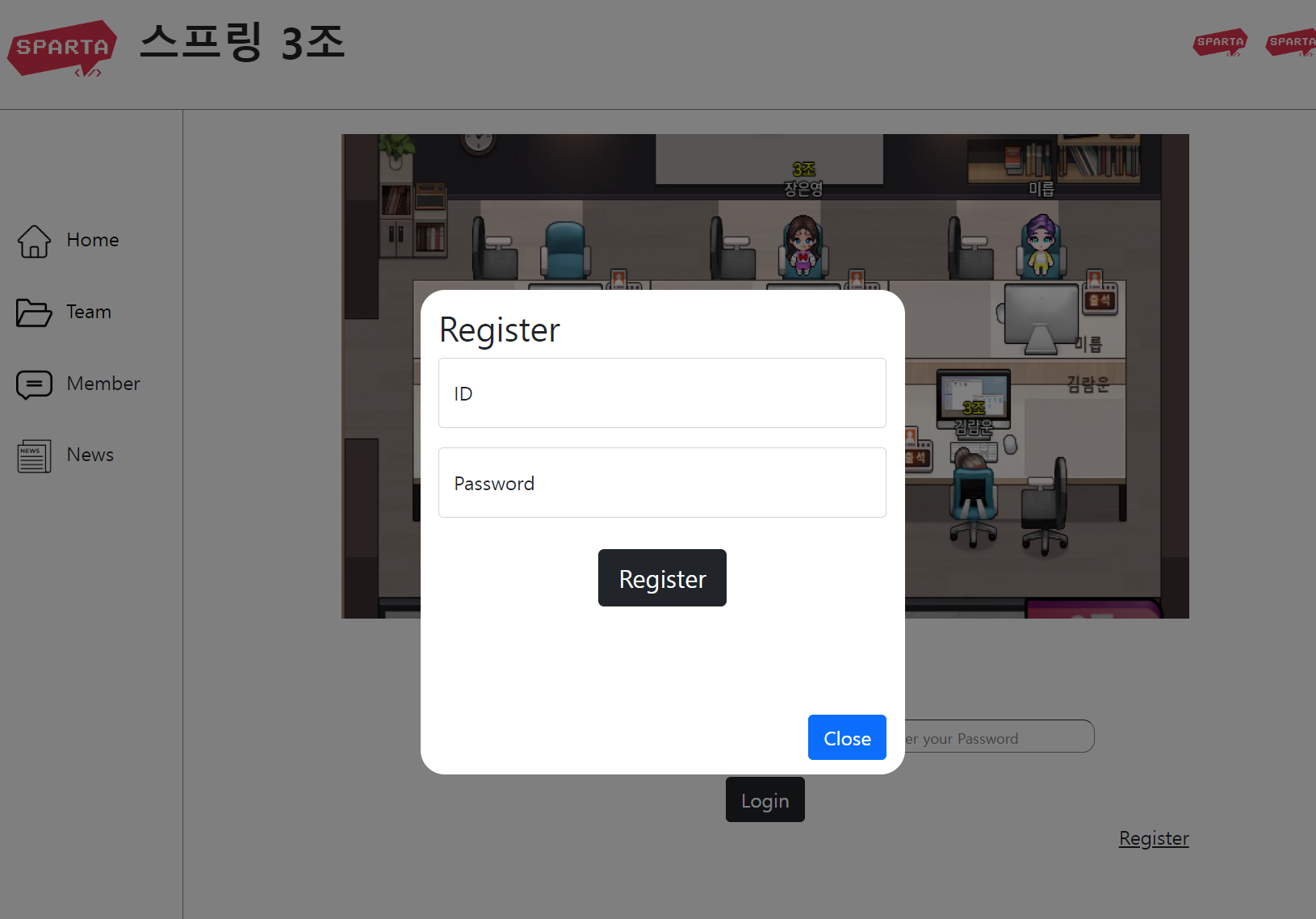
그래서 셀프로 구글링 해가며 만든 디자인이 요딴 모양이다...
그냥 css를 적용시켜보는 것보단 bootstrap을 적극적으로 활용해봐야겠다고 생각했다.
음 그 다음엔 모달창을 만드는 작업을 시작했는데 한번도 만들어 본적이 없다..
이런걸 사용해서 로그인만 해봤지 만드는건 처음이다.
그래서 구글링을 열심히 시작했다. 음 처음 보는 속성들도 많았고 html css 중에서는 젤 어려웠던 것 같지만 여러 사람이 만든 코드를 확인해가며 구조를 이해하기 시작했다.
모르는 것은 역시
- 나만의 모르는 거 찾는 방법 -> 물론 오래걸린다. ㅠㅠ
1. gpt를 통해 개념을 간략히 이해하고 공식문서를 읽어본다.
2. 코드를 끄적여본다.
3. 열심히 모달창을 만든 사람들의 코드를 읽어본다.
4. 여러가지 보다보면 공통적인 틀을 찾고 코드를 자르고 간단하게 띄어본다.
5. 그 뒤, 내가 필요한 디자인으로 코드를 추가해 만든다.

훨씬 깔끔한 것 같다.... 역시 bootstrap 최고..\
- 모달쪽 html
<div id="modal_container" class="hidden">
<div class="modal_content">
<h3>Register</h3>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="modal_input_id" placeholder="">
<label for="floatingInput">ID</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="modal_input_pw" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="button_box">
<div class="button_top_box">
<button type="button" id="modal_input_register"
class="btn btn-dark btn-lg">Register</button>
</div>
<div class="button_bottom_box">
<button id="modal_close_button" type="button" class="btn btn-primary">Close</button>
</div>
</div>
</div>
</div>
- 모달쪽 css
.modal_close_button {
cursor: pointer;
float: right;
}
#modal_container {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
background: rgba(0, 0, 0, 0.5);
}
.modal_content {
position: absolute;
background-color: #ffffff;
width: 400px;
height: 400px;
padding: 15px;
border-radius: 20px;
}
#modal_container.hidden {
display: none;
- 모달쪽 js
$("#register").click(async function () {
$('#modal_container').css('display', 'flex')
})
$("#modal_close_button").click(async function () {
$('#modal_container').css('display', 'none')
})음... 아직은 조금 눈에 익지 않아 조금 더 숙달시켜야 될 것 같다.. 나에겐 쉽지 않다.
추가로 진행한 것
- 회원가입 시, 중복 아이디 검사
$("#modal_input_register").click(async function () {
let modal_id = $('#modal_input_id').val()
let modal_pw = $('#modal_input_pw').val()
let boolean_duplicate = false
let docs = await getDocs(collection(db, "users"));
docs.forEach((doc) => {
let row = doc.data();
if (modal_id == row['id']) {
$("#modal_input_id").val('')
$("#modal_input_pw").val('')
boolean_duplicate = true
}
});
if (Boolean(boolean_duplicate)) {
alert('중복된 아이디입니다!')
} else {
let doc = {
'id': modal_id,
'pw': modal_pw
};
await addDoc(collection(db, "users"), doc);
alert('가입 완료!')
$('#modal_container').css('display', 'none')
}
})
- 로그인 시, 뭐가 틀렸는지 뛰어주는 alert
-> 물론 뭐가 틀렸는지 알려주는 거는 보안상 좋지않다....
$("#login_button").click(async function () {
let login_id = $('#login_id').val()
let login_pw = $('#login_pw').val()
let id_check = false
let docs = await getDocs(collection(db, "users"));
docs.forEach((doc) => {
let row = doc.data();
if (login_id == row['id']) {
id_check = true
if (login_pw == row['pw']) {
$("#login_box").css('display','none')
alert('로그인 되었습니다.')
} else {
console.log()
alert('비밀번호를 확인해주세요')
}
}
});
if (!Boolean(id_check)) {
alert('아이디를 확인해주세요')
} else {
}
})
코드가 썩 좋은 코드는 아닌 것이라고 생각한다. 나중에 다시 살펴보아야 할 것 이다. 사실 입력 값 검증 및 정규식을 넣어 보안성을 높혀야 한다..
오랜만에 개발하니 너무 힘들지만 만들어지는거 보니 재밌긴하다. 어서 완성시키고 문제 없는지 테스트 하고싶다.
열심히 공부가 답이다
'스파르타(부트캠프) > TIL (Today I Learned)' 카테고리의 다른 글
| [내일배움캠프] 스파르타 6일차_24.10.07 (9) | 2024.10.07 |
|---|---|
| [내일배움캠프] 스파르타 5일차_24.10.04 (6) | 2024.10.04 |
| [내일배움캠프] 스파르타 4일차_24.10.03 (5) | 2024.10.04 |
| [내일배움캠프] 스파르타 3일차_24.10.02 (10) | 2024.10.02 |
| [내일배움캠프] 스파르타 1일차_24.09.30 (2) | 2024.09.30 |



